
首先,就是首次开发微信小程序时,容易忽略的一些问题,这可能我们后期的开发上线工作,造成不便。现做如下总结:
1、注意:微信小程序服务类目审核问题

红色标注部分,都需要企业资质认证的。这也就造成了一些开发的门槛。
解决方案:请参考我的另一篇博客
2、微信小程序接口调用须知
利用wx.request方法,调用远程接口,必须使用HTTPS安全加密,这就需要,在服务端,进行证书的安装。
如果有阿里云产品的话,可以使用阿里云免费证书服务,购买后,按照上面的安装步骤,进行安装即可。
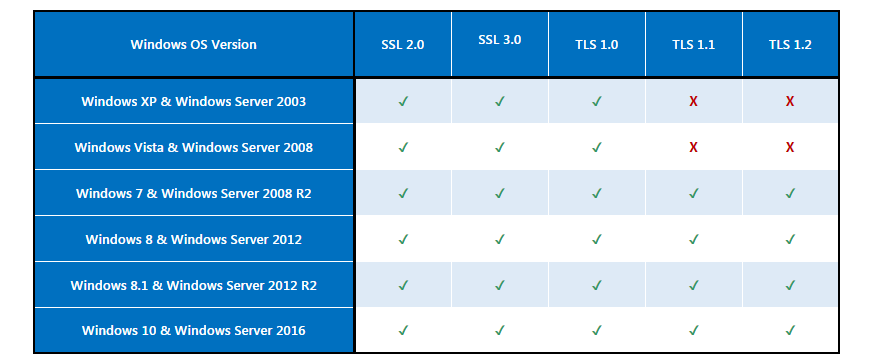
其次,服务器必须支持TLS1.2版本以上,

这里提供Windows平台的参照信息。
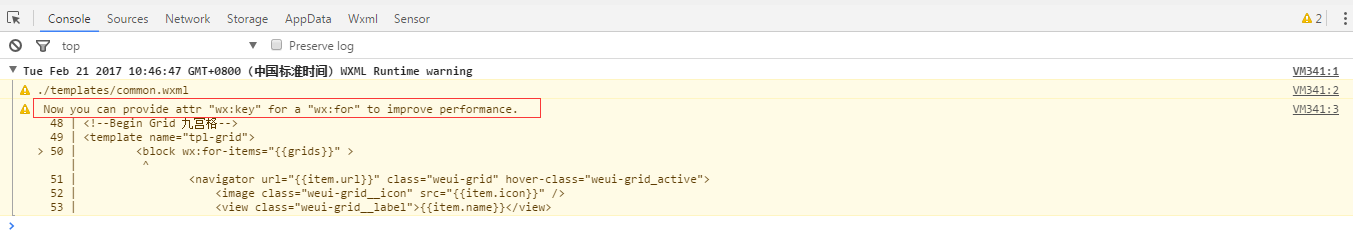
3、控制台常见的警告信息处理

意思很明显,就是说,你在绑定数据数据时候,尤其在用wx:for循环时,你可以给元素添加wx:key="属性名",通过这种方式,来提高小程序的性能。所以,从此刻起,我们在做微信小程序的时候,就习惯性的给其添加一个wx:key属性。例如:

{ {item.name}}
原则上,wx:key指定的属性名,最好可以唯一,建议最简单的做法是wx:key="index",遇到wx:for这样的标记,就再加一个wx:key="index"即可,这样类似这样的警告信息,就会消失。
4、视图数据的修改,请使用setData方法。
这个问题比较简答,初次接触微信小程序开发的朋友,因为看起语法,类似javascript,直接对Page对象的data属性,进行赋值操作,虽然不会造成错误,但是修改后的数据,不能及时更新视图。常见的写法,也是推荐的写法:
var this=that;that.setData({});这种形式 5、tagBar的配置显示问题。
tagBar须配置在app.json中。
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。
注意:tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
首次使用tagBar配置时,如果tagBar不显示,那么我们首要考虑,当前页面,是否在tagBar的pagePath配置中出现。
6、微信小程序,模板数据绑定延伸。
6.1、wx:for的应用。wx:for不仅可以指定数组对象,同样可以指定一个对象,了解javascript的朋友,都知道,javascript中for同样可以用于对象的循环。例如:
Page({ data:{ user:null}, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 var app=getApp(),that=this; that.setData({user:{name:"李朝强",mobile:"1589XXXX403"}}); }}) 我们给Page对象的data属性,赋了一个user对象。
{ {index}} :{ {user[index]}}
模板代码中的index,在对象中指定是对象的属性名,name,mobile这类信息。